LATEST
O que é User Interface (UI)?

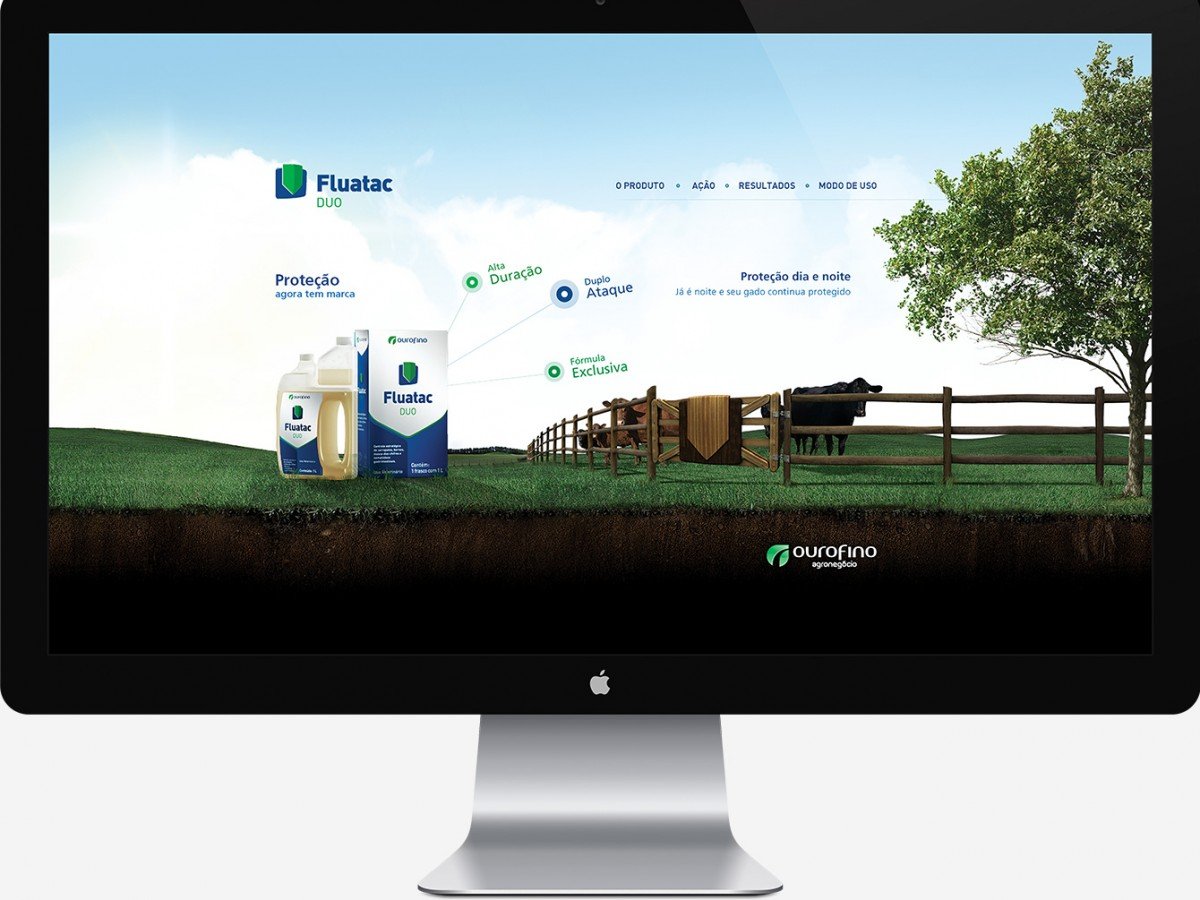
UI Design, ou User Interface Design (Design de Interface do Usuário), é a interação entre usuário e o dispositivo (software e aplicativo) através de uma visualização gráfica e interativa. Essa interação é através de elementos, botões, menu, ou outras ferramentas intrínsecas para utilização. Um bom projeto é desenvolvido através das necessidades dos usuários para garantir que tenha uma fácil utilização e providenciando uma boa experiência (UX Design).
As aplicações podem ser diversas, o que tende a especialização dos designers de UI em certos tipos de projetos: software design, web design, industrial design e etc. Nos websites, o UI Design é o sketch ou o molde (template), onde se localizará a disposição dos itens. Listamos oito fundamentos importantes para criar design eficiente de interface:
- Padronizar os elementos;
- Respeitar a hierarquia dos elementos;
- Disponibilizar feedbacks;
- Tolerante a erros de usuários;
- Adicionar atalhos para execução;
- Conteúdo visual comunicativo;
- Manter simples;
- Sempre realizar melhorias.
Tudo isso se resume a um objeto final de criar tecnologia fácil de usar para o público mais amplo possível.




Readers Comments: